今回は、 【ブログdeホームページ】を利用して作成された、
ヘッダー画像の上にメニューを設置した事例 をご紹介いたします。
ヘッダー画像の上にメニューを設置した事例
-------------------------------------------------------------
今回は、 ヘッダー画像の上にメニューを設置した事例 をご紹介いたします。 まずは実際の会員さまのサイトをご覧ください。^^
▼山谷古民家さま
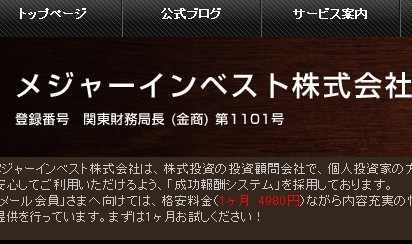
▼メジャーインベスト株式会社さま
上記でご紹介させていただいたホームページをご覧いただくと、ヘッダー 画像の上にメニューが設置されていることがおわかりになるかと思いま す。 そのようなレイアウトにすることによりヘッダー画像下に区切りとなるメニューがないので、 まとまりのあるデザイン に仕上げることができます。
【ブログdeホームページ】では、今回ご紹介させていただいたように、
・ヘッダー画像の上部にメニューを設置することもできますし ・ヘッダー画像の下部に設置することも可能です。
「他にはどんなデザインのページが作れるのかな?」とお考えで したら、ぜひ下記をご参照ください。 ^^
→ 【ブログdeホームページ】デザインのご紹介はこちらをクリック