さて、前章では【ブログdeホームページ】の「ブログ管理画面」を使用して記事の編集方法をご案内させて頂きましたね。(前回の記事はこちら)
とっても簡単で、「あれ?これだけで記事が更新できちゃうの?」と思った方、少なくないのではないでしょうか?
私どもといたしましては、皆さんにもっと「管理画面」の簡単さを知って頂きたいと考えております。そのため、前回に引き続き、今回も「管理画面」の機能についてご案内させて頂きます。
今回ご紹介させて頂く機能はこちら「メニュー追加」機能についてです。
akibareCMS「ブログ管理画面」でメニューを追加
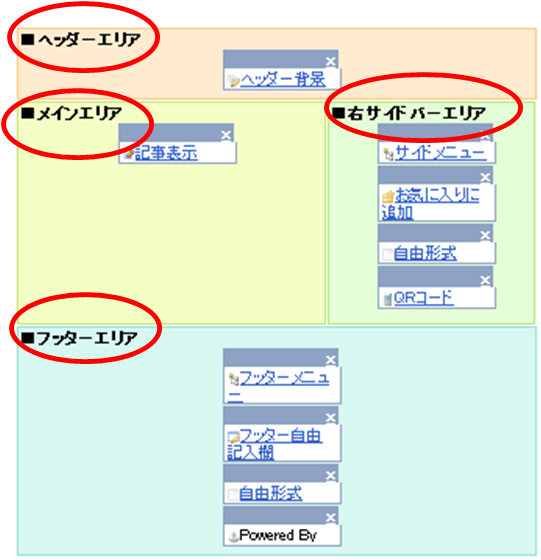
ブログ管理画面でメニューを追加する方法をお伝えする前に、まず、今回増やす予定のサイドメニューについてご案内です。サイドメニューとはその名の通り、ホームページのサイドにあるメニューのこと。下図の赤枠部分のことを言います^^

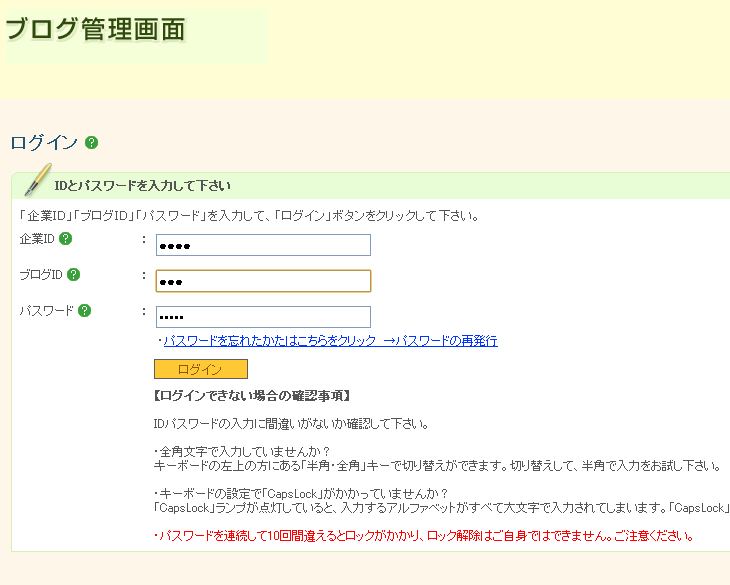
① まず前回同様、企業IDやブログID「ブログ管理画面」の中に入って頂いて・・・・

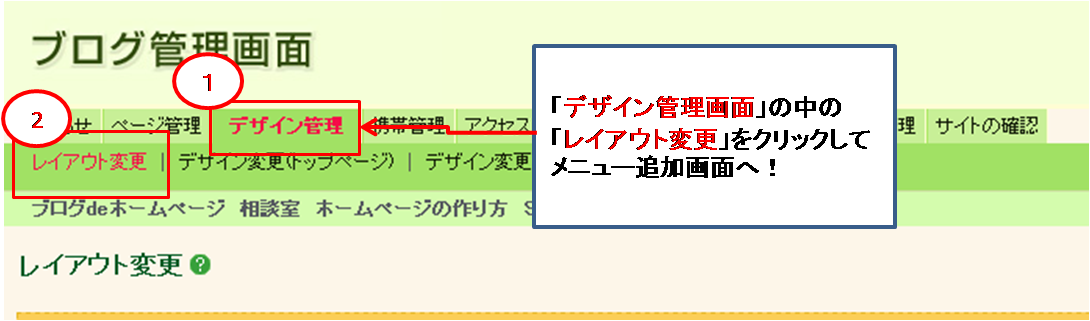
② 「デザイン管理」の中の「レイアウト変更 」ボタンを押します。

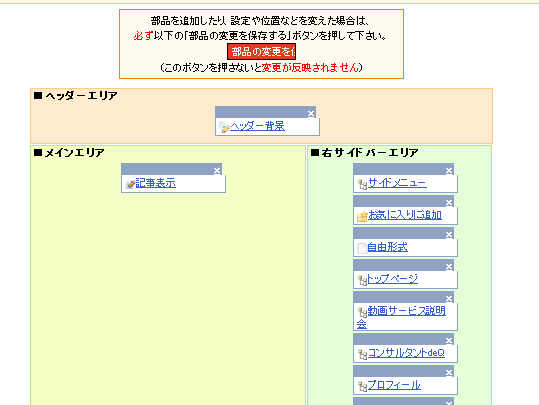
すると、このような「レイアウト変更」画面が開きます。

この「レイアウト」画面では、それぞれのエリア(ヘッダーエリア/メインエリア/右サイドバーエリアなど)に設置する各メニューを編集することができる画面なのです。

③
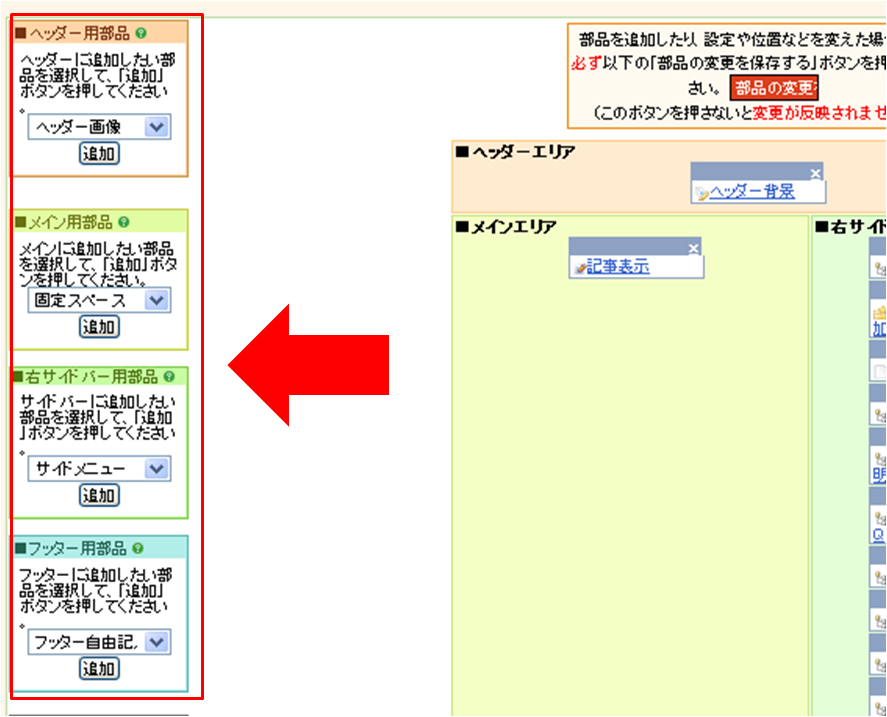
では、実際にこちらの右サイドバーエリアに「テスト」というメニューを一つ追加してみようと思います。メニューを追加するときは、「レイアウト変更」画面左にある部品追加のところに行き、

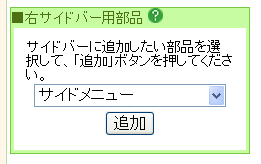
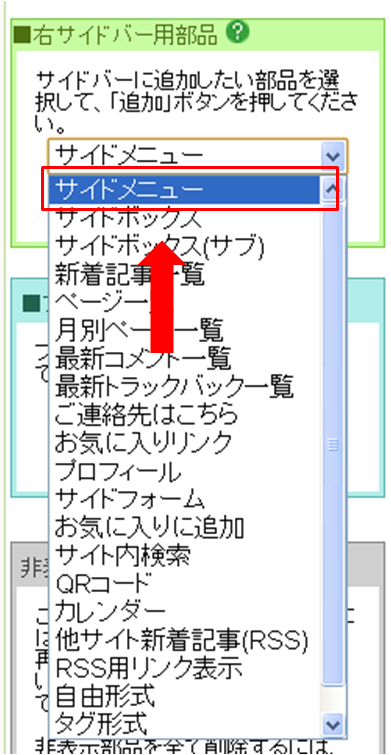
右サイドバー用部品の中の

プルダウンを開いて、「サイドメニュー」をクリック

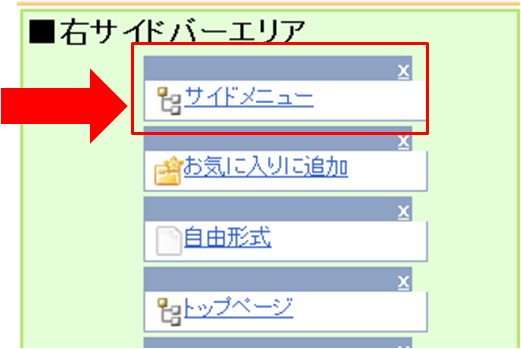
そうすると、右サイドバーエリアに「サイドメニュー」のメニュー部品が一つ増えました。

④
ただ、このままですと、サイドメニューに「サイドメニュー」という名前のメニューが上がってしまいますので、メニューの名前を変えてみようと思います。
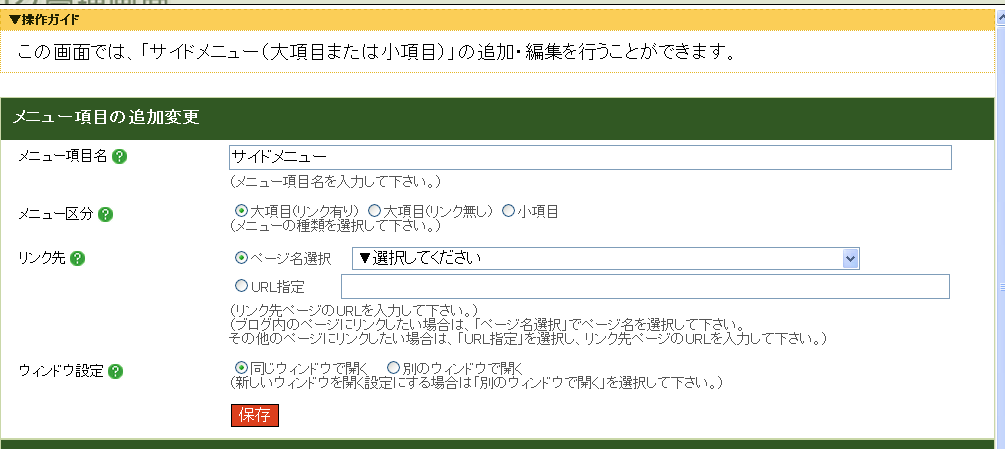
まず、上記図の「サイドメニュー」文字をクリックしてみます。そうすると、メニュー名を編集するための以下の画面が開きます。

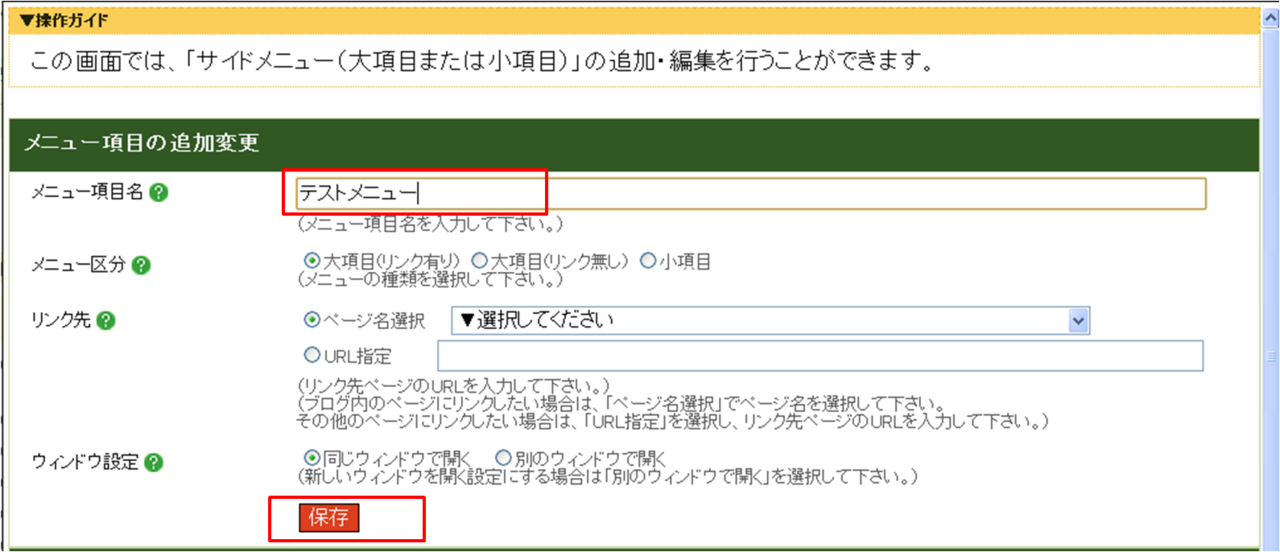
この画面の中で、メニュー項目名を任意のものに変更をして、(ここでは「テストメニュー」に変更してみました)画面下の「保存」ボタンを押します。

すると、メニュー名が以下のように変更されました!

⑤
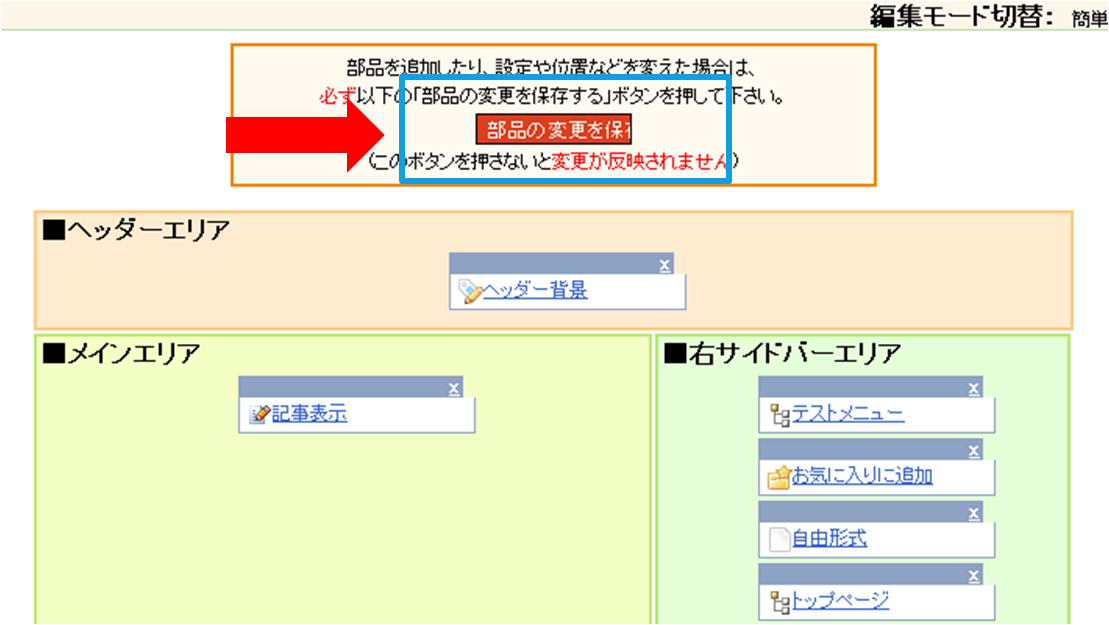
メニュー名の変更が完了しましたので、「レイアウト画面」内の保存ボタンを押して少し待つと・・

このように、実際のサイトにメニューの追加が反映されました。^^難しそうに思えるメニューの追加ですが、ボタン一つでサクサクっとできてしまうんです。これなら、特別なスキルや知識がなくても、問題なくメニューの追加ができますね。
デザイン変更も簡単にできる?
さて、前回、今回と、【ブログdeホームページ】管理画面の簡単さについてご案内させて頂きました。
みなさまに「管理画面を使えば、結構簡単にホームページが使えるんだな」と思っていただけていたら、これほどうれしいこと貼りません^^
ただ、ホームページのとても大事な要素である「デザイン変更」についてはまだ、機能をご紹介していませんでしたね。「デザイン変更は難しいんじゃないの?」なんて思っている人もいるかもしれません。
ですから次は、【ブログdeホームページ】管理画面を使ってデザインを変更する方法をご案内させて頂きます。
QRコード