前回、ご案内をさせていただきました通り、【ブログdeホームページ】でホームページを作る際に必要な物は、
では、インターネットにつながったパソコンを用意した後に何をするかというと・・・
そのパソコンから、弊社提供、akibareCMSツールの「ブログ管理画面」にログインして頂くだけで、ホームページの編集をして頂くことができるんです。
それでは、こちらのページで実際に、akibareCMSブログ管理画面を使ってブログを編集する方法をご案内させて頂きたいと思います^^
akibareCMS「ブログ管理画面」で記事を編集
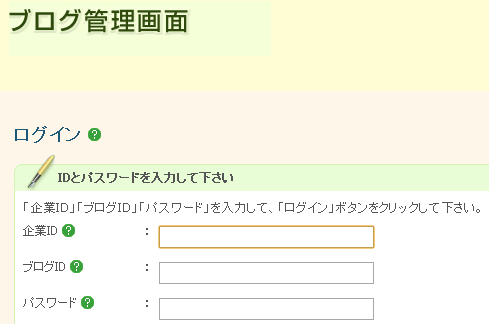
お申込み後に弊社からご提供されて頂くブログ管理画面のURLをクリックすると、まず以下のログイン画面が出てきます。

この画面内で、お客さまそれぞれに発行させて頂いた専用の
ブログID
パスワード
を入力して、ログインをします。
ただ、記事の編集作業は上記の「お知らせ」ページからるわけではありません。
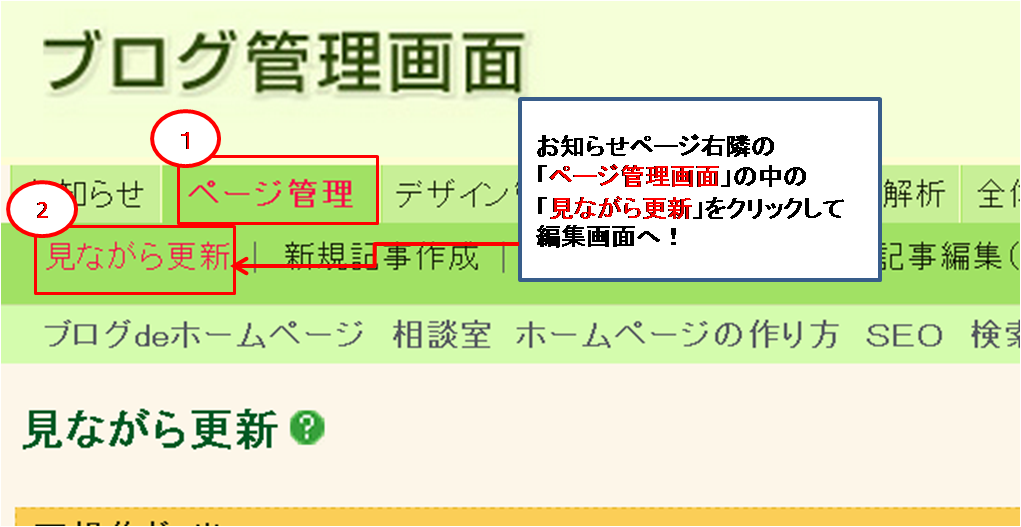
編集する際は、「ブログ管理」画面の中にある「見ながら更新」画面に入ります。

「見ながら更新」画面とは、その名の通り、実際にホームページに公開されているレイアウトを見ながら記事を更新することができる画面のことです。下図の右が「見ながら更新」画面、左が実際に表示されているホームページのレイアウトです。


③
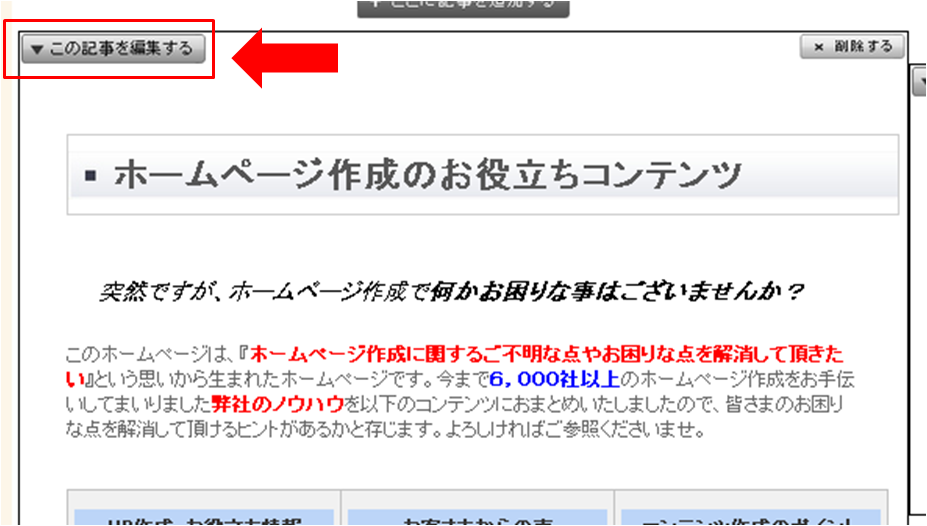
では、さっそく「見ながら更新画面」の中から編集したい記事入って更新を行いたいと思います。記事を編集するときは、「見ながら更新画面」の中から編集したい記事を一つ選択して、その記事についている「この記事を編集する」ボタンを押すと・・・


④
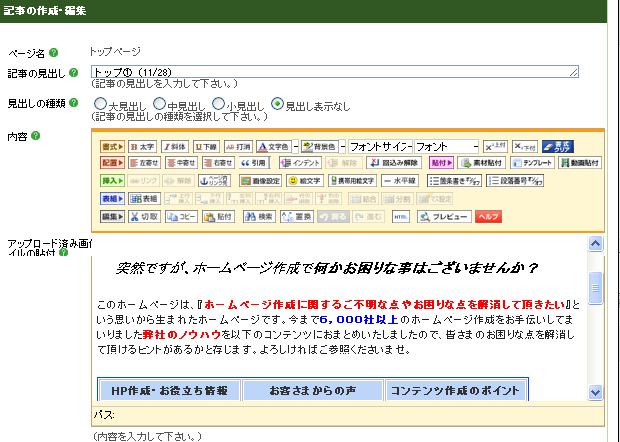
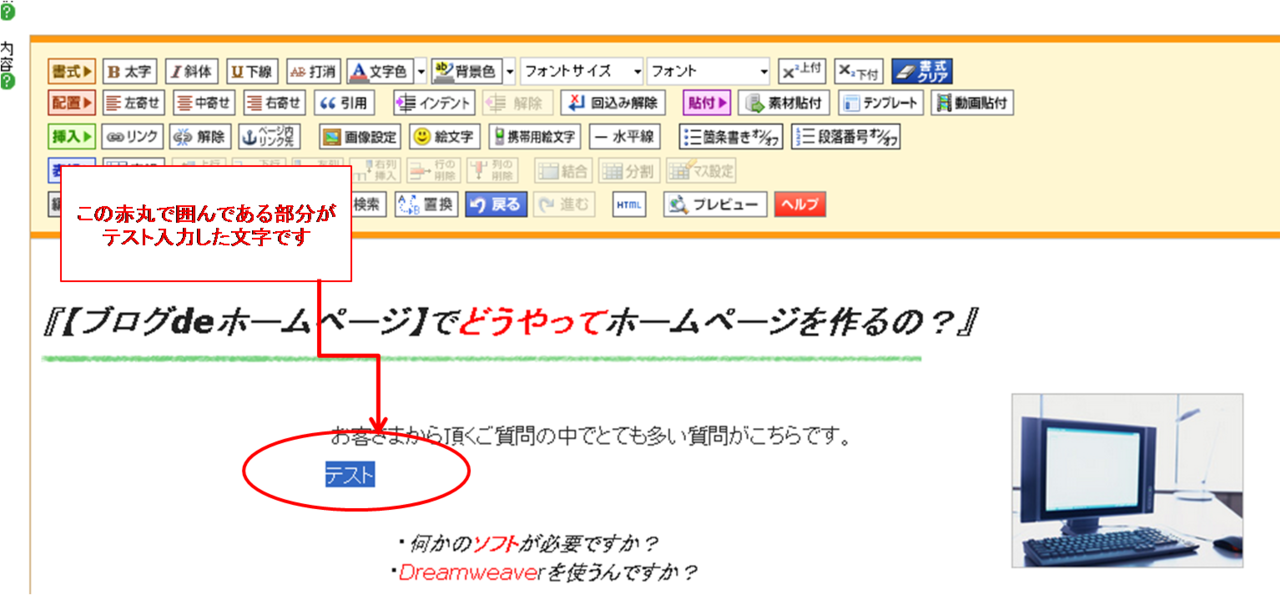
この枠の中に、ワードやメモ帳に文字を入力するのとまったく同じ要領で、直接文字を入力して・・

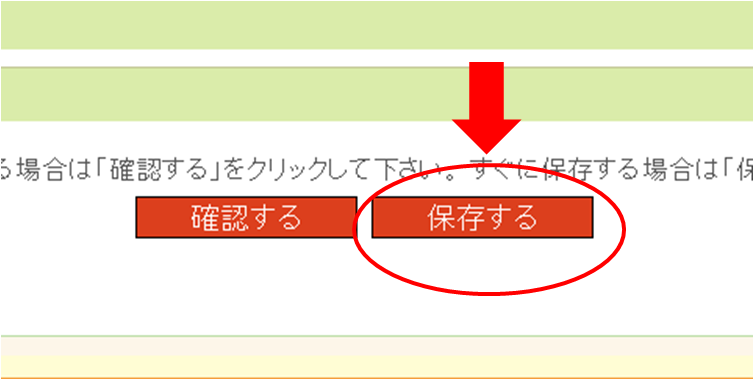
少しすると保存が完了し、下図のように「この記事をサイトで表示」とゆう文字が編集枠の上に表示されます。

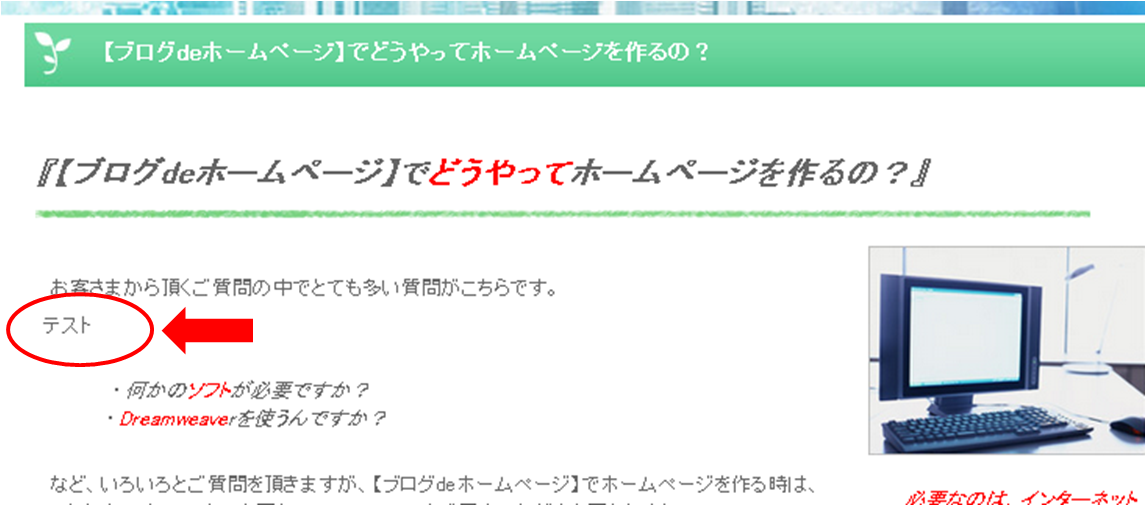
そして、「この記事をサイトで表示」ボタンを押すと・・・。現在編集しているホームページが別ウィンドウで開きます。よく見てみると、さっき追加で入力した「テスト」の文字がホームページに反映されているのがわかりますでしょうか?

ね?
ホームページに記事を更新するのはこれだけの作業でできてしまうんです。
とっても簡単でしょ?^^
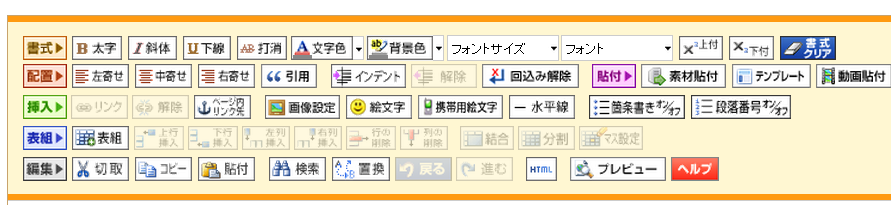
もちろん。ただ記事を書くだけではなく、書いた記事に様々な加工をすることができます。
文字に色をつける、文字をふと文字にするなどはもちろん、リンクをはる、なんてことも簡単にできてしまいます。

記事編集の次はメニュー追加の方法をご紹介
もちろん、【ブログdeホームページ】の「ブログ管理画面」でも、記事の編集以外にいろいろなことがご自身で設定・更新できてしまいます。その中でも、お次のページではメニューの追加方法をご案内させていただこうと思います。
「まだまだ「ブログ管理画面」のことが知りたい!」
という方は、ぜひ次ページもお付き合いください^^
QRコード